Netbeans を使用して Ubuntu で基本的な HTML5 プロジェクトを作成する方法
この 4 記事のモバイル Web 開発シリーズでは、Netbeans をIDE (統合開発環境とも呼ばれます) としてセットアップする手順を説明します。 Ubuntu で、モバイル対応で応答性の高い HTML5 Web アプリケーションの開発を開始します。
以下はHTML5 モバイル ウェブ開発に関する 4 つの記事シリーズです。
私たちの意見では、よく磨かれた作業環境 (後で説明します)、サポートされている言語のオートコンプリート、および Web ブラウザとのシームレスな統合が、Netbeans の最も特徴的な機能の一部です。
また、HTML 5 仕様は開発者に多くの利点をもたらしたことも覚えておいてください。いくつかの例を挙げると、多くの新しい要素によるクリーンなコード)、組み込みのビデオおよびオーディオ再生機能(必要な機能に代わるもの)です。 Flash 用)、主要なブラウザとの相互互換性、およびモバイル デバイス向けの最適化。
最初はローカル開発マシンでアプリケーションをテストしますが、最終的には Web サイトを LAMP サーバーに移動し、動的ツールに変える予定です。
その過程で、jQuery (クライアント側のスクリプト作成を大幅に簡素化するよく知られたクロスプラットフォーム Javascript ライブラリ) とブートストラップ (一般的な HTML、レスポンシブ Web サイトを開発するための CSS および JavaScript フレームワーク)。これらの HTML 5 ツールを使用してモバイル フレンドリーなアプリケーションをセットアップすることがいかに簡単であるかについては、今後の記事でご覧いただけます。
この短いシリーズを読み終えると、次のことができるようになります。
- ここで説明するツールを使用して、基本的な HTML5 動的アプリケーションを作成します。
- さらに高度な Web 開発スキルを学び続けます。
ただし、このシリーズでは Ubuntu を使用しますが、この手順と手順は他のデスクトップ ディストリビューション (Linux Mint、) でも完全に有効であることに注意してください。 Debian、CentOS、Fedoraなど、何でも構いません)。
そのために、汎用 tarball (. tar.gz)をインストール方法として使用します。
そうは言っても、パート 1 から始めましょう。
Ubuntu への Java JDK のインストール
このチュートリアルでは、Ubuntu デスクトップがすでにインストールされていることを前提としています。まだお持ちでない場合は、先に進む前に、同僚の Matei Cezar が書いた Ubuntu デスクトップのインストールに関する記事を参照してください。
Ubuntu 公式リポジトリからダウンロードできるNetbeans バージョンは少し古いため、Oracle Web サイトからパッケージをダウンロードして新しいバージョンを入手します。
これを行うには、次の 2 つの選択肢があります。
- 選択肢 1: Netbeans + JDK を含むバンドルをダウンロードするか、
- 選択肢 2: 両方のユーティリティを個別にインストールします。
この記事では#2 を選択します。これは、ダウンロードのサイズが少し小さくなるだけでなく (HTML5 と PHP をサポートする Netbeans のみをインストールするため)、スタンドアロンでのインストールが可能になるためです。 Netbeans を必要とせず、Web 開発 (主に他の Oracle 製品に関連する) を必要としない別のセットで JDK インストーラーが必要になった場合。
JDK をダウンロードするには、Oracle Technology Network サイトに移動し、Java → Java SE → ダウンロード セクションに移動します。 。
以下で強調表示されている画像をクリックすると、ライセンス契約に同意するよう求められ、必要なJDK バージョン (この場合は64 の tarball ) をダウンロードできるようになります。 - ビットマシン)。 Web ブラウザでプロンプトが表示されたら、ファイルを開くのではなく保存することを選択します。

ダウンロードが完了したら、~/Downloads に移動し、tarball を /usr/local/bin に抽出します。
sudo tar xf jdk-17_linux-x64_bin.tar.gz -C /usr/local/bin

Ubuntu への Netbeans のインストール
HTML5 と PHP をサポートする Netbeans をインストールするには、https://netbeans.org/downloads/ にアクセスして [ダウンロード<] をクリックします。 または、次の wget コマンドを使用して、図のようにダウンロードします。
cd ~/Downloads
wget https://dlcdn.apache.org/netbeans/netbeans/12.5/Apache-NetBeans-12.5-bin-linux-x64.sh
chmod 755 Apache-NetBeans-12.5-bin-linux-x64.sh
sudo ./Apache-NetBeans-12.5-bin-linux-x64.sh --javahome /usr/local/bin/jdk-17.0.1
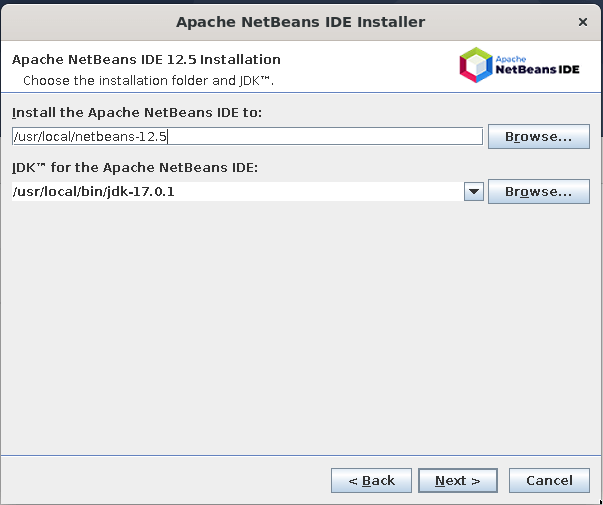
それ以降は、画面上の指示に従って、デフォルト値を残したままインストールを完了します。

そしてインストールが完了するまで待ちます。

Ubuntu での基本的な HTML5 プロジェクトの作成
Netbeans を開くには、ダッシュ メニューから選択します。

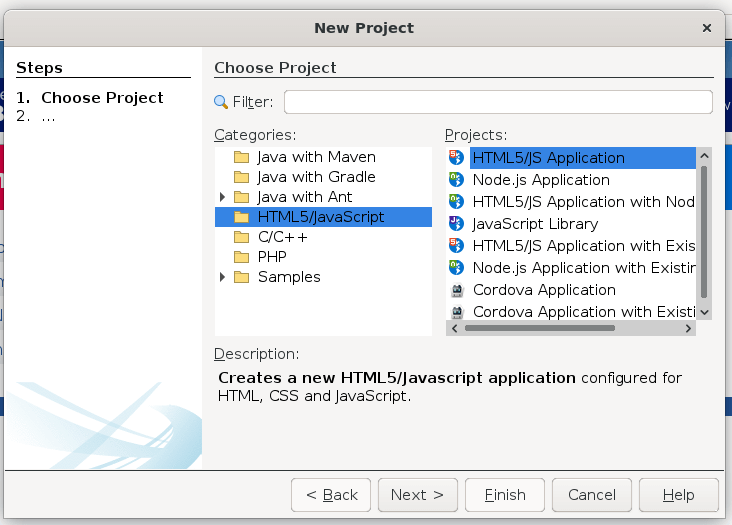
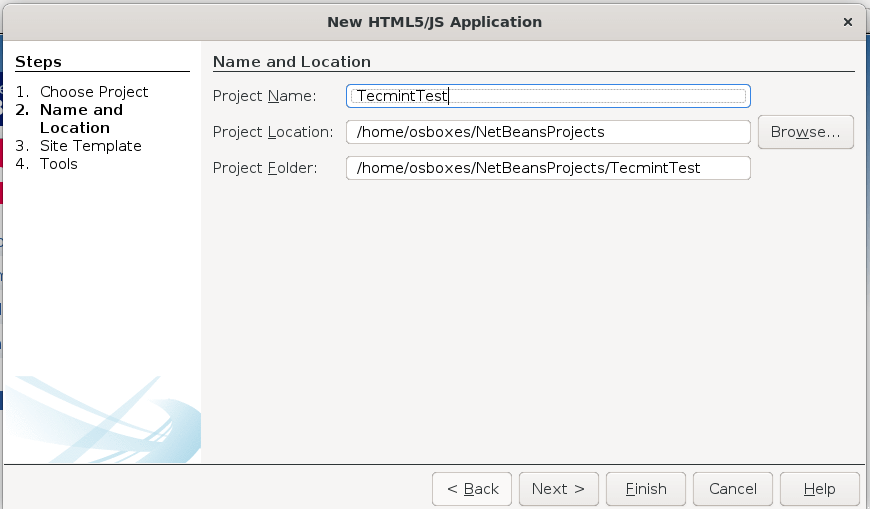
Netbeans が提供する基本テンプレートを使用して新しい HTML5 プロジェクトを作成するには、ファイル → 新しいプロジェクト → HTML5 → HTML5 アプリケーション< に移動します。。プロジェクトにわかりやすい名前を選択し、最後に [完了] をクリックします (この時点では外部サイト テンプレートや JavaScript ライブラリは含めないでください)。


次にNetbeans UIが表示され、必要に応じてフォルダやファイルをサイトルートに追加できます。私たちの場合、これは、今後の記事のコンテンツをより適切に整理できるように、フォント、画像、JavaScript ファイル (スクリプト)、およびカスケード スタイル シート (スタイル) 用のフォルダーを追加することを意味します。
フォルダーまたはファイルを追加するには、サイト ルートを右クリックし、新規 → フォルダー または HTML を選択します。ファイル。

次に、いくつかの新しい HTML5 要素を導入し、ページ本文を変更しましょう。
と は、それぞれドキュメントまたはセクションのヘッダーまたはフッターを定義します。 - はドキュメントのメインコンテンツを表し、中心的なトピックまたは機能が表示されます。
は、いくつかの例を挙げると、画像やコードなどの自己完結型のマテリアルに使用されます。 は 要素のキャプションを表示するため、 タグ内に配置する必要があります。 - は、ページのコンテンツに何らかの形で関連するコンテンツ (通常はそれに関連するコンテンツ) のために予約されています。 CSS を利用してサイドバーとして配置できます (これについては今後の記事で詳しく説明します)。
次に、次のコード スニペットを Netbeans の index.html ファイルにコピーします。
ヒント: このウィンドウから開発環境にコピーして貼り付けるだけではなく、オートコンプリート機能を視覚化するために時間をかけて各タグを入力してください。 Netbeans の機能です。これは後で役に立ちます。
!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header style="background-color: #6699CC">THIS IS A HEADER</header>
<main>
<article>
<p>This is some sample text.</p>
<p>Another line of sample text for this HTML 5 article</p>
<aside>
<figure>
<img src="https://www.w3.org/html/logo/downloads/HTML5_Logo_256.png" alt="HTML 5 logo" />
<figcaption>Figure 1: The HTML 5 logo</figcaption>
</figure>
<h2>Web development basics series at linux-console.net</h2>
<h3><a href="http://dev.w3.org/html5/html-author/">This is HTML 5!</a></h3>
<p>Some text here</p>
</aside>
</article>
</main>
<footer style="background-color: #CC6699">THIS IS A FOOTER</footer>
</body>
</html>
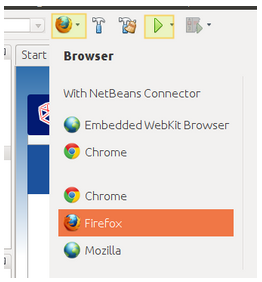
Web ブラウザ (下の図のように Firefox が望ましい) を選択し、再生 アイコンをクリックすると、ページを表示できます。

これまでの開発の進捗状況を確認できるようになりました。

まとめ
この記事では、HTML 5 を使用して Web アプリケーションを作成する利点のいくつかを確認し、Ubuntu で Netbeans を使用した開発環境をセットアップしました。 。
この言語の仕様には新しい要素が導入されており、その結果、よりクリーンなコードを記述し、Flash ムービーなどのリソースを大量に消費するコンポーネントを組み込みコントロールに置き換える可能性が得られることがわかりました。
今後の記事では、jQuery と ブートストラップ を紹介します。これにより、これらのコントロールを使用してページの読み込みが高速になるだけでなく、モバイル対応にすることもできます。
それまでの間、Netbeans の他のコントロールを自由に試してみてください。ご質問やコメントがございましたら、以下のフォームを使用してお知らせください。