CentOS 7 の Ngx_Pagespeed で Nginx のパフォーマンスを高速化
Nginx [エンジン x] は、無料のオープンソース、クロスプラットフォーム、C で書かれた強力な Web サーバーおよびリバース プロキシ ソフトウェアです。標準の IMAP/POP3 および TCP/UDP プロキシ サーバーでもあります。ロードバランサーとして使用できます。
Nginx は、Web 上の多数のサイトを動かしているよく知られた HTTP サーバー (Apache HTTP サーバーに相当) です。高性能と安定性で人気があります。
サイトのユーザー エクスペリエンスを向上させるには、サイトの速度やページの速度 (ページの読み込み時間とも呼ばれます) など、さまざまな重要な要素を考慮する必要があります。サイトが Nginx を利用している場合は、この目的で ngx_pagespeed を使用できます。
推奨事項: Mod_Pagespeed をインストールして Apache サーバーのパフォーマンスを向上させる
Ngx_pagespeed は、サイトの速度を向上させたり、ページの読み込み時間を短縮したりするために使用される無料のオープンソース Nginx モジュールです。これにより、ユーザーがサイトのコンテンツを表示して操作するのにかかる時間が大幅に短縮されます。
Ngx_pagespeed 機能:
- HTTPS および URL 制御のサポート。
- 画像の最適化: メタデータの削除、動的なサイズ変更、再圧縮。
- CSS と JavaScript の縮小、連結、インライン化、アウトライン化。
- 小さなリソースのインライン化。
- 画像と JavaScript の読み込みを延期します。
- HTMLの書き換え。
- キャッシュの有効期間の延長。
- 複数のサーバーやその他多くのサーバーの構成を可能にします。
このチュートリアルでは、ngx_pagespeed を使用して Nginx をインストールし、RHEL/CentOS 7 でインストール全体をテストする方法を示します。
注意: Debian および Ubuntu ユーザーは、このガイドに従って Ngx_Pagespeed をインストールして Nginx のパフォーマンスを向上させることができます。
ステップ 1: ソースから Nginx をインストールする
1. ngx_pagespeed を使用して Nginx をインストールするには、ソースからコンパイルする必要があります。まず、次のようにソースから Nginx をコンパイルするために必要なすべてのパッケージをインストールします。
yum install wget gcc cmake unzip gcc-c++ pcre-devel zlib-devel
OR
yum group install "Development Tools"

2. 次に、wget コマンドを使用して最新バージョンの Nginx (この記事の執筆時点では1.13.2) のソース ファイルを取得し、ダウンロードした tar ボールを次のように解凍します。 。
mkdir ~/downloads
cd ~/downloads
wget -c https://nginx.org/download/nginx-1.13.2.tar.gz
tar -xzvf nginx-1.13.2.tar.gz

3. 次に、ngx_pagespeed ソース ファイルをダウンロードし、圧縮ファイルを解凍します。
wget -c https://github.com/pagespeed/ngx_pagespeed/archive/v1.12.34.2-stable.zip
unzip v1.12.34.2-stable.zip

4. 次に、解凍した ngx_pagespeed ディレクトリに移動し、次のように Nginx をコンパイルするための PageSpeed 最適化ライブラリを取得します。
cd ngx_pagespeed-1.12.34.2-stable/
wget -c https://dl.google.com/dl/page-speed/psol/1.12.34.2-x64.tar.gz
tar -xvzf 1.12.34.2-x64.tar.gz

ステップ 2: Ngx_Pagespeed を使用して Nginx を構成してコンパイルする
5. 次に、nginx-1.13.2 ディレクトリに移動し、以下のコマンドを実行して Nginx ソースを構成します。
cd ~/downloads/nginx-1.13.2
./configure --add-module=$HOME/downloads/ngx_pagespeed-1.12.34.2-stable/ --user=nobody --group=nobody --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid ${PS_NGX_EXTRA_FLAGS}

6. 次に、次のように Nginx をコンパイルしてインストールします。
make
make install

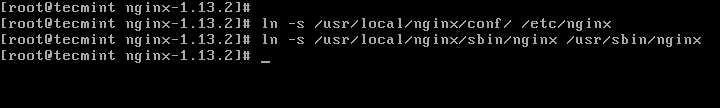
7. インストール プロセスが完了したら、Nginx に必要なすべてのシンボリック リンクを作成します。
ln -s /usr/local/nginx/conf/ /etc/nginx/
ln -s /usr/local/nginx/sbin/nginx /usr/sbin/nginx

ステップ 3: SystemD 用の Nginx ユニット ファイルを作成する
8. 次に、systemd は CentOS 7 の init システムであるため、Nginx ユニットを手動で作成する必要があります。そのためのファイルを作成します。
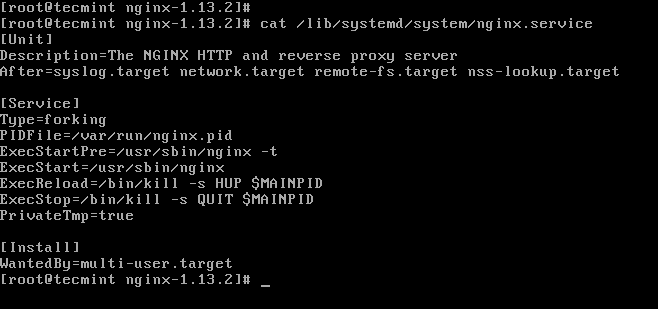
まず、ファイル /lib/systemd/system/nginx.service を作成し、NGINX systemd サービス ファイルを取得し、ユニット ファイル構成を以下のファイルに貼り付けます。
vi /lib/systemd/system/nginx.service
Nginx の構成とコンパイル中に設定したPIDFile とNGINX バイナリの場所をメモしておきます。以下に示すように、ユニット ファイル内の適切な変数にそれらを設定します。 :
[Unit]
Description=The NGINX HTTP and reverse proxy server
After=syslog.target network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
PIDFile=/var/run/nginx.pid
ExecStartPre=/usr/sbin/nginx -t
ExecStart=/usr/sbin/nginx
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target

ファイルを保存して閉じます。
9. この時点で、当面は nginx サービスを開始し、以下のコマンドを実行してシステム起動時に開始できるようにします。
systemctl start nginx
systemctl enable nginx
systemctl status nginx

ステップ 4: Pagespeed モジュールを使用して Nginx を構成する
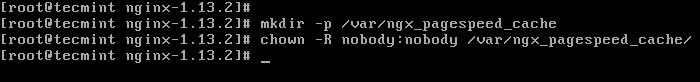
10. Nginx がインストールされたら、次に Ngx_pagespeed モジュールを有効にする必要があります。まず、モジュールが Web サイトのファイルをキャッシュするディレクトリを作成し、以下のコマンドを使用してこのディレクトリに適切な権限を設定します。
mkdir -p /var/ngx_pagespeed_cache
chown -R nobody:nobody /var/ngx_pagespeed_cache

11. 次に、Ngx_pagespeed モジュールを有効にし、Nginx 構成ファイルを開いて以下の行を追加します。
重要: サーバー上で nginx 仮想ホストを構成している場合は、上記の pagespeed ディレクティブを各サーバー ブロックに追加して、各サイトで Ngx_pagespeed を有効にします。
vi /etc/nginx/nginx.conf
次のNgx_pagespeed 設定行をサーバー ブロック内に追加します。
Pagespeed main settings
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
Ensure requests for pagespeed optimized resources go to the pagespeed
handler and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
以下は、デフォルトの仮想ホストでNgx_pagespeed が有効になっている Nginx 構成ファイルの動作例です。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# Pagespeed main settings
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed
# handler and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
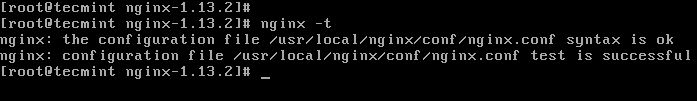
12. その後、以下のコマンドを実行して、Nginx 構成ファイルにエラーがないことを確認します。すべてが正常であれば、以下の出力が表示されます。
nginx -t

13. 最後に、変更を有効にするために Nginx サーバーを再起動します。
systemctl restart nginx
ステップ 5: Ngx_pagespeed を使用して Nginx をテストする
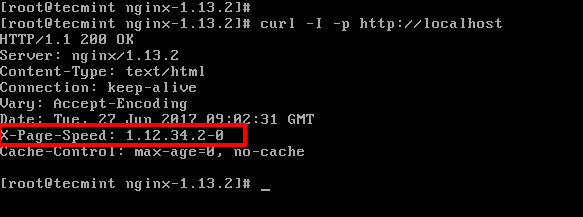
14. Ngx_pagespeed が Nginx と連携して動作しているかどうかを知るには、X-Page-Speed ヘッダーに表示されている必要があります。
curl -I -p http://localhost

上記のヘッダーが表示されない場合は、ステップ 11 に戻り、指示に従って慎重に後続のステップで Ngx-pagespeed を有効にしてください。
Ngx-pagespeed Github リポジトリ: https://github.com/pagespeed/ngx_pagespeed
以上です!このチュートリアルでは、サイトのパフォーマンスを最適化および向上させ、ページの読み込み時間を短縮するために、Ngx_pagespeed モジュールを使用して Nginx をインストールおよび構成する方法を示しました。
Nginx Web サーバーを保護するには、この記事「Nginx Web サーバーのセキュリティを確保、強化し、パフォーマンスを向上させるための究極のガイド」をお読みください。
いつものように、このチュートリアルに関するご質問やご意見がございましたら、遠慮なくお知らせください。