使用されているブラウザ (Chrome、Firefox、または IE) に基づいて Web サイトのリクエストをリダイレクトします
前回の記事 (mod_rewrite を使用して内部リダイレクトを実行する方法) で約束したように、この投稿では、ユーザーのブラウザ基準に基づいて Apache mod_rewrite リダイレクト リクエストを使用してカスタム Web サイトのコンテンツを表示する方法を説明します。
理論的には、最新のブラウザはすべてコンテンツを同等に解釈する必要があります。ただし、一部の製品は他の製品よりも早く最新の機能を実装します。特定のブラウザを使用して表示されたときに壊れることのない、完全に機能する Web サイトを作成するため。残念ながら、これには別のディレクトリまたはページへのリダイレクトが必要になります。
推奨読書: Apache Web サーバーのパフォーマンスを向上させる 5 つのヒント
次の書き換えルールは、tecmint.html のリクエストを tecmint-chrome.html、tecmint-firefox.html、または tecmint にリダイレクトします。 -ie.html は、使用しているブラウザ (Google Chrome、Mozilla Firefox、または Internet Explorer) に応じて異なります。
これを行うには、HTTP_USER_AGENT 環境変数を使用して、ユーザー エージェント文字列に基づいてブラウザを識別します。ここでは RewriteCond ディレクティブを紹介します。これにより、リダイレクトが行われるために満たす必要がある条件を指定できます。
RewriteCond "%{HTTP_USER_AGENT}" ".*Firefox.*"
RewriteRule "^/tecmint\.html$" "/tecmint-firefox.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Chrome.*"
RewriteRule "^/tecmint\.html$" "/tecmint-chrome.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Trident.*"
RewriteRule "^/tecmint\.html$" "/tecmint-ie.html" [R,L]
ターゲット ページ tecmint.html は必ずしも存在する必要はないことに注意してください。まず、次の内容の tecmint-firefox.html、tecmint-chrome.html、および tecmint-ie.html を作成しましょう。
tecmint-firefox.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>Welcome to Tecmint on Firefox!</h3>
</body>
</html>
tecmint-chrome.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>Welcome to Tecmint on Chrome!</h3>
</body>
</html>
tecmint-ie.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>Welcome to Tecmint on Internet Explorer!</h3>
</body>
</html>
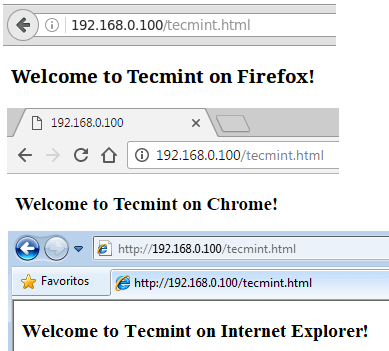
さまざまなブラウザを使用して tecmint.html を参照した結果が表示されます。

ご覧のとおり、tecmint.html に対するリクエストは、使用されているブラウザに応じてリダイレクトされました。
この記事では、ユーザーのブラウザに基づいてリダイレクト リクエストを実行する方法について説明しました。最後に、今後の参考のために mod_rewrite チートシートを参照し、Apache ドキュメントのリダイレクトと再マッピングのガイドをブックマークすることを強くお勧めします。
いつものように、この記事に関してご質問やフィードバックがございましたら、下のコメント フォームをご利用ください。お返事おまちしております!